大概3年前,公司让我给开发人员培训用户体验的知识,于是就做了一个PPT讲了一些内容,也在自己原来的博客记录着,今天搬到这里来稍作整理温故知新吧!
所谓用户体验,其实与之密切的是用户心理学,对于产品的用户体验一般的我们可以分为以下三个模型:
- 实现模型:产品是怎样工作的;
- 心理模型:用户认为产品是怎样工作的;
- 表现模型:通过设计让用户认为产品是怎样工作的
一句话概括就是,通过优化用户体验的手段,让用户以为软件是如他所愿的工作。剩下的就是你去猜用户想要怎样(也可以通过数据分析)
下面用简单的方式带大家了解用户体验。
瓶装口香糖,目前看来明显销量差于盒装(ps:装口袋里谁还以为六味地黄丸-_-#)
右侧这个反科学的设计


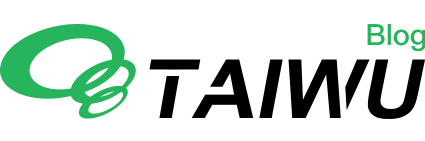
说到用户体验必须要提的就是我们的用户是谁?
好的用户体验不仅是雪中送炭,更要锦上添花,不是画蛇添足
计算机软件的用户体验

计算机软件的交互设备,显示器用来传达视觉,鼠标键盘用来操作,理清这件事你就会好做一些。
问一个问题:是我们使用电脑? 还是电脑在玩我们?
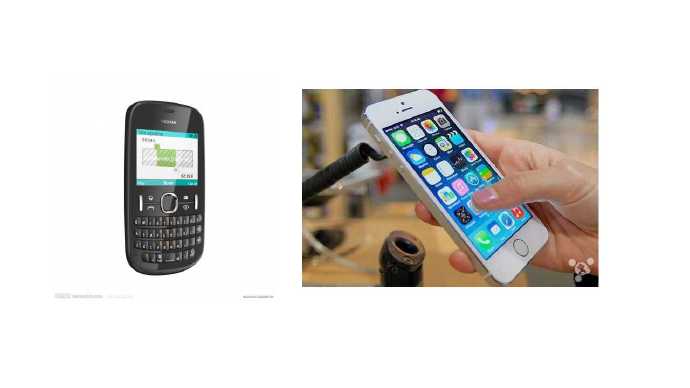
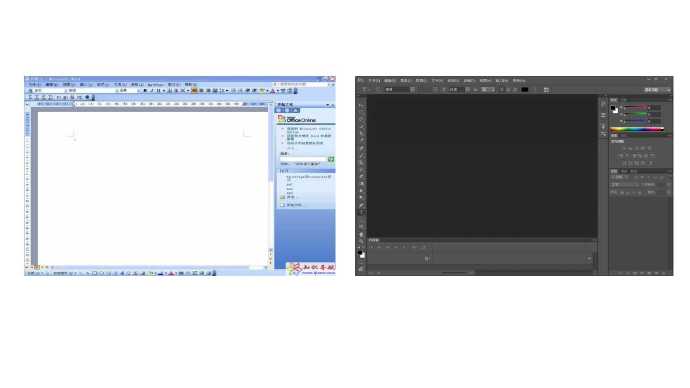
看这两个界面,如果你没有使用基础,是不是懵逼了!怎么操作?
通常的我们理想中的界面交互原型是上面这样的,大数据分析软件,很复杂的一个机制,连接好数据,一个按钮就出分析结果,这多棒啊!三岁小孩都会数据分析了,但是事情总不是这个简单,这只是一种理想状态!
我们要使用计算机软件
用户:学习怎么使用!→我们要做什么?→吸引用户使用→方便用户使用
一般的解决方案 (交互体验+视觉体验)
帮助文档
操作提示
图标化按钮
拟物的操作方式
……避免差的用户体验
友好的视觉配色
友好的询问时机及语句
舒服而优雅的转换
清晰易懂的操作逻辑
……1、友好的视觉配色
至少不要压抑(轻快、神秘、高端【风格】)
避免凌乱(统一:字体、配色、模块组件)
在视觉上引导、聚焦界面中的重要信息(视觉层次)
注重点、线、面的配合(饱满、友好)
准确的图标、色彩表达
2、友好的询问时机及语句
通俗易懂的语言传递对于撤销成本高等的操作
合时机的询问用户
尽可能的让用户知道计算机在做些什么
尽可能的让用户知道如此将会怎样
……3、舒服而优雅的交互
让等待不那么焦急(功能↑ 等待乐趣、视觉感受)
切换、弹出尽可能的优雅(划入、淡出等)
大多数软件交互需求是不用跟用户沟通的
……4、清晰易懂的操作逻辑
明确的鼠标类型(移动、点击、默认、禁止……)
明确的触发行为(经过、按下、拖动)
简单并且完整的操作逻辑
尽可能的让操作可逆
尽可能的满足用户个性化的需求
……